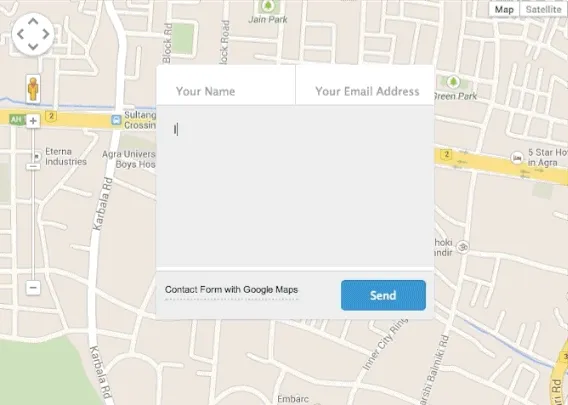
This is a demo of contact form that embeds a Google Map in the background. It isn’t using a static screenshot image of Google Maps in the background but the map is an interactive one — you can zoom in and out, drag the Pegman to turn on street view or even toggle between the Satellite view and the Maps view.
There are basically two layers on the page - one is the map and the other is the form - and we are using the z-index property of CSS to define the stack order. The form has a higher z-index than Google Maps and thus the latter appears in the background. Let’s look at the actual code now.
The HTML — There are two DIV elements - the map will render inside the element with ID #googlemaps while everything that you add inside #contactform will show up in your form. You can even embed a Google Form here.
<div id="googlemaps"></div>
<div id="contactform">
<!-- You can even embed a Google Form here -->
</div>The CSS — The #googlemaps element occupies the entire height and width of the page while the #contactform has a fixed width. You can also change the opacity level of #contactform to make your forms slightly transparent.
#googlemaps {
height: 100%;
width: 100%;
position:absolute;
top: 0;
left: 0;
z-index: 0; /* Set z-index to 0 as it will be on a layer below the contact form */
}
#contactform {
position: relative;
z-index: 1; /* The z-index should be higher than Google Maps */
width: 300px;
margin: 60px auto 0;
padding: 10px;
background: black;
height: auto;
opacity: .45; /* Set the opacity for a slightly transparent Google Form */
color: white;
}The JavaScript — Find the latitude and longitude of your place and replace the co-ordinates in line #7. You can then copy-paste the modified JavaScript code in the footer of your HTML page.
<!-- Include the Google Maps API library - required for embedding maps -->
<script src="http://maps.googleapis.com/maps/api/js?sensor=false"></script>
<script type="text/javascript">
// The latitude and longitude of your business / place
var position = [27.1959739, 78.02423269999997];
function showGoogleMaps() {
var latLng = new google.maps.LatLng(position[0], position[1]);
var mapOptions = {
zoom: 16, // initialize zoom level - the max value is 21
streetViewControl: false, // hide the yellow Street View pegman
scaleControl: true, // allow users to zoom the Google Map
mapTypeId: google.maps.MapTypeId.ROADMAP,
center: latLng
};
map = new google.maps.Map(document.getElementById('googlemaps'),
mapOptions);
// Show the default red marker at the location
marker = new google.maps.Marker({
position: latLng,
map: map,
draggable: false,
animation: google.maps.Animation.DROP
});
}
google.maps.event.addDomListener(window, 'load', showGoogleMaps);
</script>You may refer to the HTML source of this contact form for a complete example.