 YouTube, by default, offers a Flash-based video player for embedding videos in other web pages. Since most desktop based web browsers have the Adobe Flash Player plug-in, your embedded YouTube videos will play without issues.
YouTube, by default, offers a Flash-based video player for embedding videos in other web pages. Since most desktop based web browsers have the Adobe Flash Player plug-in, your embedded YouTube videos will play without issues.
The scene is however a bit a different when it comes to mobile web browsers. Most of them don’t support Flash videos but the modern ones do understand HTML5 video that is embedded using the new <video> element.

Embed YouTube Videos in an IFRAME
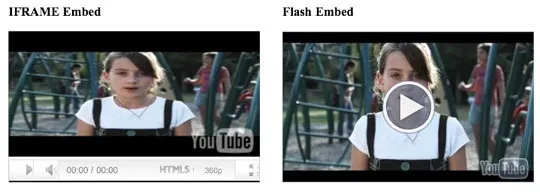
If people are reading your content on both mobile and desktop browsers, an ideal solution therefore would be that you embed both the Flash version and the HTML5 version of a same YouTube video in your pages. Mobile users can then play the HTML5 video while the Flash video player will be visible only on desktops.
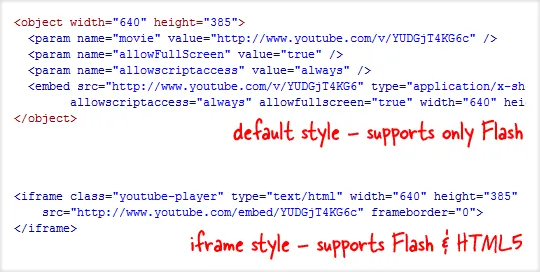
The good news is that new IFRAME based embed code from YouTube can easily handle this switching between Flash and HTML5 based players on its own.

The IFRAME auto-detects the browser /OS of the viewer and depending upon their environment, it will either use Flash or the HTML5 based video player to embed that YouTube video in your web page. For a live example, see this page.
<iframe src="http://www.youtube.com/embed/**VIDEO_ID**" width="320" height="190"></iframe>While all YouTube videos support IFRAME based embedding, you still have to write the embed code manually. Once the preview period is over, YouTube will make the IFRAME style a default for embedding YouTube videos since it offers you best of both HTML5 and Flash worlds.
Also see: Embed Anything in your Web Pages


