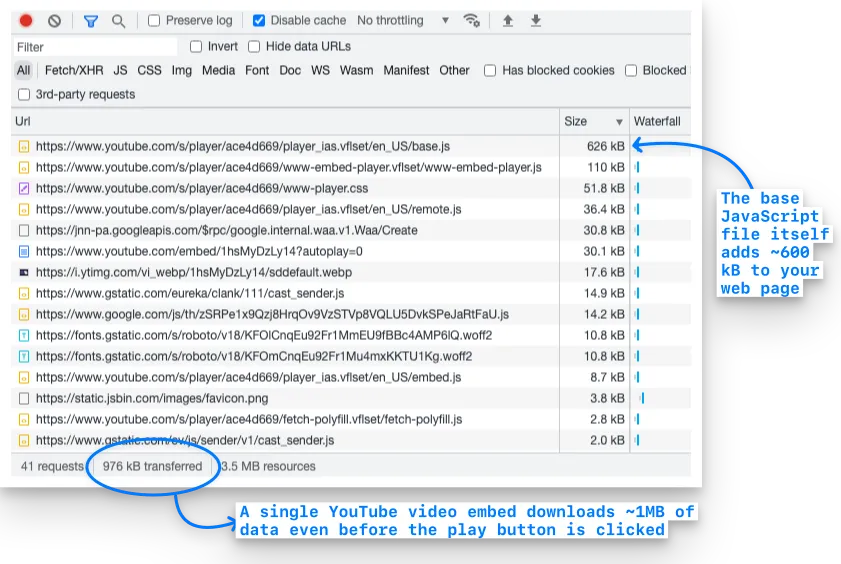
It is easy to embed a YouTube video but you’ll be surprised to know how much extra weight a single YouTube video embed can add to your web pages. The browser has to download ~900 kB of data (see screenshot) for rendering the YouTube video player alone. And these files are downloaded even before the visitor has clicked the play button.

The embedded YouTube video not only increases the byte size of your web pages but the browser has to make multiple HTTP requests to render the video player. This increases the overall loading time of your page thus affecting the page speed and the core vitals score of your website.
The other drawback of the default YouTube embed code is that it renders a video player of fixed dimensions and isn’t responsive. If people view your website on a mobile phone, or a tablet, the video player may not resize properly on the small screen.
Embed YouTube Videos without Increasing Page Size
Google+, which is now retired, made use of a very clever technique for embedding YouTube videos. When the page was initially loaded, Google+ would only embed the thumbnail image of the YouTube video and the actual video player was loaded only when the user clicked the red player icon.
The thumbnail image of YouTube videos is about 15 kB in size so we can easily reduce the initial size of web pages by almost 900 kB.
Lite YouTube Embed Demo
Open this demo page to view the Google+ technique in action. There are two similar videos on that page. The first video is embedded using the default IFRAME code that is supplied by YouTube while the second video uses the lite mode that loads the YouTube video on demand.
When a user clicks the play button of the second video, the thumbnail image is replaced with the standard YouTube video player with autoplay set to 1 so the video would play almost instantly. The big advantage is that the extra YouTube JavaScript gets loaded only when someone decides to watch the embedded video and not otherwise.
Light and Responsive YouTube Embeds
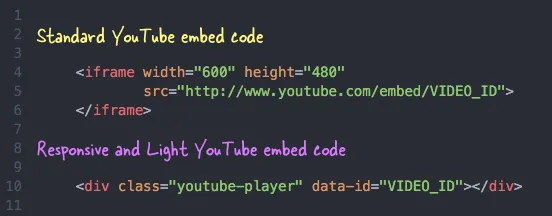
The standard embed code for YouTube uses the IFRAME tag where the width and height of the video player are fixed thus making the player non-responsive.
The new on-demand embed code for YouTube is responsive that adjusts the player dimensions automatically based on the screen size of the visitor.

Embed YouTube Videos Responsively - Tutorial
Step 1: Copy-paste the following HTML snippet anywhere in your web page where you would like the YouTube video to appear. Remember to replace VIDEO_ID with the actual ID of your YouTube video.
<div class="youtube-player" data-id="VIDEO_ID"></div>We will not assign height and width since the video player will automatically occupy the width of the parent while the height is auto-calculated. You can also paste multiple DIV blocks with different video IDs if you need to embed multiple YouTube videos on the same page.
Step 2: Copy-paste the JavaScript anywhere in your web template. The script finds all embedded videos on a web page and then replaces the DIV elements with the video thumbnails and a play button (see demo).
<script>
/*
* Light YouTube Embeds by @labnol
* Credit: https://www.labnol.org/
*/
function labnolIframe(div) {
var iframe = document.createElement('iframe');
iframe.setAttribute('src', 'https://www.youtube.com/embed/' + div.dataset.id + '?autoplay=1');
iframe.setAttribute('frameborder', '0');
iframe.setAttribute('allowfullscreen', '1');
iframe.setAttribute('allow', 'accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture');
div.parentNode.replaceChild(iframe, div);
}
function initYouTubeVideos() {
var playerElements = document.querySelectorAll('.youtube-player');
for (var n = 0; n < playerElements.length; n++) {
var videoId = playerElements[n].dataset.id;
var div = document.createElement('div');
div.setAttribute('data-id', videoId);
var thumbNode = document.createElement('img');
thumbNode.src = '//i.ytimg.com/vi/ID/hqdefault.jpg'.replace('ID', videoId);
div.appendChild(thumbNode);
var playButton = document.createElement('div');
playButton.setAttribute('class', 'play');
div.appendChild(playButton);
div.onclick = function () {
labnolIframe(this);
};
playerElements[n].appendChild(div);
}
}
document.addEventListener('DOMContentLoaded', initYouTubeVideos);
</script>Step 3: Copy-paste the CSS before the closing head tag of your web template.
<style>
.youtube-player {
position: relative;
padding-bottom: 56.25%;
height: 0;
overflow: hidden;
max-width: 100%;
background: #000;
margin: 5px;
}
.youtube-player iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 100;
background: transparent;
}
.youtube-player img {
object-fit: cover;
display: block;
left: 0;
bottom: 0;
margin: auto;
max-width: 100%;
width: 100%;
position: absolute;
right: 0;
top: 0;
border: none;
height: auto;
cursor: pointer;
-webkit-transition: 0.4s all;
-moz-transition: 0.4s all;
transition: 0.4s all;
}
.youtube-player img:hover {
-webkit-filter: brightness(75%);
}
.youtube-player .play {
height: 48px;
width: 68px;
left: 50%;
top: 50%;
margin-left: -34px;
margin-top: -24px;
position: absolute;
background: url('https://i.ibb.co/j3jcJKv/yt.png') no-repeat;
cursor: pointer;
}
</style>You can view the light YouTube embed technique in action on this Codepen page.
Please do note that Chrome and Safari browsers on iPhone and Android only allow playback of HTML5 video when initiated by user interaction. They block embedded media from automatic playback to prevent unsolicited downloads over cellular networks.


