Mobile phones, well most of them, have small screens and therefore you rarely see the full URL of web pages in your mobile browser.
I am therefore trying a little experiment here at Digital Inspiration. If you open any of the article pages on your mobile device, like this one, the address bar of the mobile browser will automatically display the short URL that won’t get cut off.
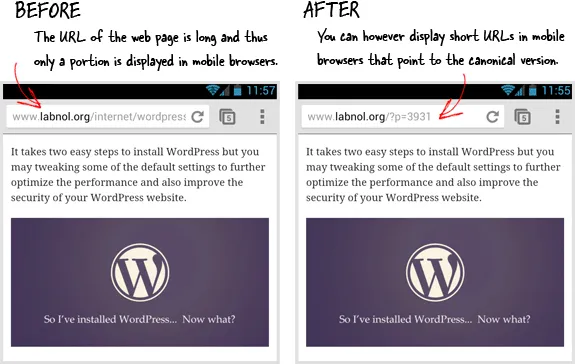
Also, when someone decides to share your page on their mobile device, the sharing serving will automatically pick the short URL. These before and after screenshot images illustrate the point more clearly.

URL Manipulation with the HTML5 History API
The logic is simple. If a page is being viewed on a mobile device, we can easily detect mobile devices from the value of screen.width, the actual URL in the address bar is replaced with the short URL using the pushState method of the HTML5 History API.
Also, this will only replace the display URL but won’t cause the web browser to reload the page so your user’s experience isn’t affected.
The implementation is trivial as well. Here’s the snippet of JavaScript code that you may place anywhere in your web page.
<script>
setTimeout(function () {
if (typeof history.pushState === 'function') {
var width = window.innerWidth || screen.width;
if (width < 768) {
history.pushState(null, null, '/short-url');
}
}
}, 10);
</script>The /short-url (line #6) would be different for every page and needs to be replaced with the actual slug. Also, please note that the short URLs, for security reasons, have to a page withing your domain and cannot point to another domain.
Short URLs for WordPress Blogs
The previous snippet is for regular HTML website with a couple of pages but if you are on WordPress, just copy-paste the following snippet in the functions.php file and it will automatically insert the right code in all your pages.
The script is loaded asynchronously so it won’t affect the page loading time as well. HTML5 pushState method is supported in all popular mobile browsers (except IE) and our JavaScript is set to automatically ignore the older browsers (see line #12).
/* Paste this code in the functions.php of your WordPress theme */
/* Written by Amit Agarwal - MIT License */
<?php
function updateURL() {
/* Only target single post pages in WordPress */
if ( is_single() ) { ?>
<script>
/* The script runs asynchronously and won't affect page loading time */
setTimeout (function () {
/* We perform this check since older browsers may not support history.pushState*/
if (typeof history.pushState === "function")
{
/* Calculate the screen width of the device */
var width = window.innerWidth || screen.width;
/* Only target mobile devices with width < 768 pixels */
if (width < 768)
{
/* Only change the URL but not the title in the address bar */
history.pushState(null, null, "/?p=<?php the_ID(); ?>");
}
}
}, 10 );
</script>
<? }
}
/* Insert the JavaScript in your template footer */
add_action ("wp_footer", "updateURL");
?>

