Some web services, Google Search and Amazon Prices for example, may not offer APIs or, if they do, not every detail available on the website pages may be available through the API. In such cases, you can use web scraping with YQL (Yahoo Query Language) and Google Scripts to extract any data from their web pages.
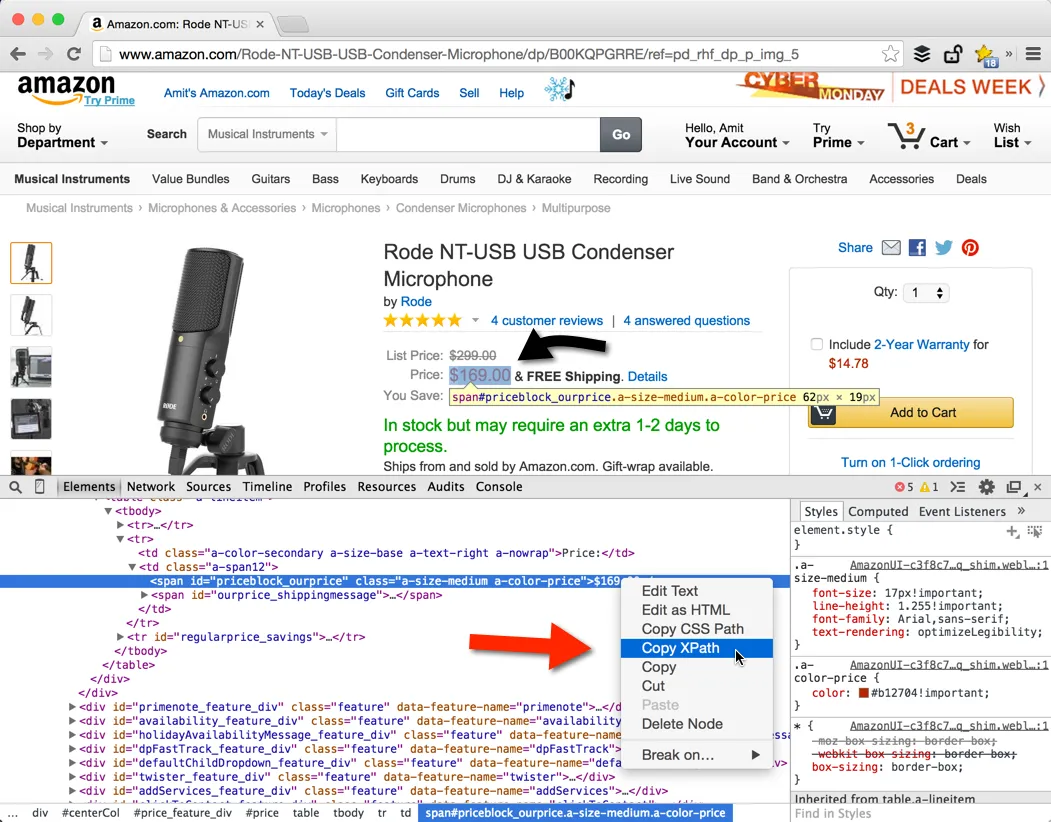
You need to specify the URL of the page that you wish to scrape and also the XPath of the element that should be extracted. If you are not familiar with XPath, use the Chrome Dev Tools to inspect the element, right click the node in the DOM tree and choose Copy XPath to know the XPath (see screenshot).

In the snippet below, we are fetching the home page of the New York Times technology section as a JSON though YQL and the results are parsed with Google Apps Scripts.
/*
Paste it in Google Script Editor and choose Run -> Scrape Web
*/
function scrapeTheWeb() {
// The URL of the page to scrape
var url = 'http://www.nytimes.com/pages/technology/index.html';
// The XPATH for the data to extract
var xpath = '//div[@class="story"]//h3/a';
// Contruct a YQL URL
var query = "select * from html where url = '" + url + "' and xpath = '" + xpath + "'";
// Notice that we request the data in JSON format
var yql = 'https://query.yahooapis.com/v1/public/yql?format=json&q=' + encodeURIComponent(query);
var response = UrlFetchApp.fetch(yql);
// Parse the JSON response from YQL
var json = JSON.parse(response.getContentText());
var urls = json.query.results.a;
for (var url in urls) {
// Output the scrapped URLs and titles
Logger.log(urls[url].content + ' - ' + urls[url].href);
}
}

