Google AdSense, since its inception in 2003, has supported a dozen-odd ad units - from the 300x250 Rectangle to the 160x600 Skyscraper - that abide by the IAB guidelines. Premium AdSense publishers do have the flexibility of customizing the layout of text-only ads but not the image or rich-media ads.
Google recently introduced custom-sized ad units in AdSense that blurs the line between Premium and regular publishers. Now all AdSense publishers are given an opportunity to create ad units of custom dimensions, tailor made for their own website. Let me explain.
Say your website has a sidebar that is 250 pixels wide and you are trying to include a taller ad unit. Previously, you could only choose between 120x600 and 160x600 but with custom-sized units, you can create an ad unit that is exactly 250x600 in size thus taking all the available screen estate.
Custom-Sized Ad Units vs Regular AdSense Ads
The big advantage with custom-sized units is that they perfectly fit the layout of your website. That said, Google algorithms may sometimes override your choice.
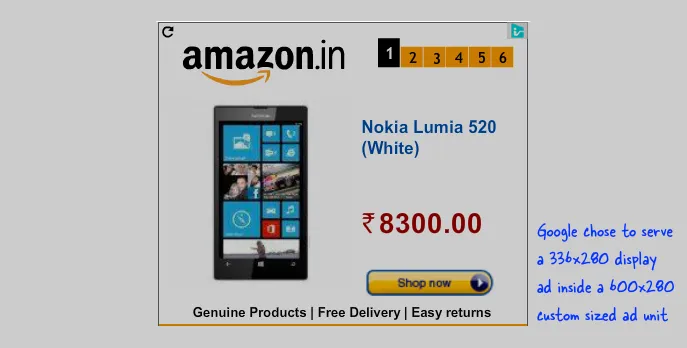
For instance, if you have created an ad unit that is 500x300 pixels, AdSense can still serve the 300x250 or 336x280 units if the eCPMs are higher. The ad will be center-aligned and the remaining area is filled with whitespace.
 Google may serve display ads of lesser dimensions inside custom-sized ad units.
Google may serve display ads of lesser dimensions inside custom-sized ad units.
Since Google is likely to display the highest performing ad - which could either be a custom-sized unit (that you’ve requested) or a regular unit - it may be a good idea to use custom-sized units in place of regular units as, with the former, you get the best of both worlds.
Convert Existing AdSense Ad Units to Custom-Sized Ads
Google recommends that you create a new ad unit in your AdSense dashboard and choose the option “Custom Ad Size” for creating a new custom-sized ad unit. You can however use your existing Ad units and convert them into custom sized units.
All you have to do is adjust the width and height values in your existing ad code and the standard sized ad unit will be automatically converted into a custom sized unit. Just make sure that both height and width values are less than 1200 pixels and that only one of these values is greater than 300 pixels.
Custom-Sized Ads vs Responsive Google Ads
In the case of Responsive AdSense ads, the size (width) of the ad is determined based on the screen size of the device where that ad is being served. For instance, a responsive ad unit can serve a 336x280 large rectangle on the desktop and the same ad slot may serve a 250x250 ad when that page is viewed on a mobile device.
Custom-sized ad units are fixed sized ad units, i.e., they don’t dynamically change their size or respond to changes in screen orientation. The official recommendations is that if your site uses responsive design, use a responsive ad unit instead of a custom unit.
How to Make Custom-sized AdSense Ads Responsive
You can however still make your custom-sized ad units responsive such that their suggested size changes based on the device size or orientation. Here’s the code:
<div id="google-ads-1"></div>
<script type="text/javascript">
/* Replace ca-pub-XXX with your AdSense Publisher ID */
google_ad_client = "ca-pub-XXX";
/* Replace YYY with the AdSense Ad Slot ID */
google_ad_slot = "YYY";
/* Replace ZZZ with the custom height of your Ad Unit */
google_ad_height = ZZZ;
ad = document.getElementById('google-ads-1');
if (ad.getBoundingClientRect().width) {
google_ad_width = ad.getBoundingClientRect().width;
} else {
google_ad_width = ad.offsetWidth; // for old IE
}
/* The width of an Ad unit should be between 120-1200 pixels */
if (google_ad_width>1200) {
google_ad_width = 1200;
} else if (google_ad_width<120) {
google_ad_width = 120;
}
/* The height of an Ad unit should be between 50-1200 pixels */
if (google_ad_height>1200) {
google_ad_height = 1200;
} else if (google_ad_height<50) {
google_ad_height = 50;
}
/* Both height or width cannot be more than 300 pixels */
if ((google_ad_width>300) && (google_ad_height>300)) {
google_ad_height = 300;
}
document.write (
'<ins class="adsbygoogle" style="display:inline-block;width:'
+ google_ad_width + 'px;height:'
+ google_ad_height + 'px" data-ad-client="'
+ google_ad_client + '" data-ad-slot="'
+ google_ad_slot + '"></ins>'
);
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>Go to your AdSense dashboard and create a new Ad unit. Set the Ad Size as “Custom Ad Unit” and specify the dimensions as 300x1200 pixels. Set the Ad Type as “Text & Display Ads” and click the “Save and Get code” button to generate the AdSense ad code.
Note your AdSense publisher ID, Ad Slot ID and replace those values in the above block of code (line #6 & #9). You should also change the default height (line #12) of your custom sized unit (the width is automatically determined by JavaScript). Copy-paste the modified code anywhere in your web template and the custom-sized ads will fill the available width while being responsive.
The technique will work on both responsive and regular (non-responsive) websites.


