You have been using Google AdSense ads to monetize the content of your website but did you know that you can also use the same AdSense program to also monetize any Google Maps that are embedded on your web pages. You can embed a Google Map and AdSense ads will be automatically served inside the map that will either be contextually relevant to the content of the page or targeted based on the location of the visitors.
The Google Maps embedded on this page contains a rectangular AdSense ad unit placed near the top-center area of the map. Where Am I is another example of a website that embeds Google Maps with ads.
<style>
#google-maps {
width: 100%;
height: 300px;
border: 4px solid lightgray;
margin: 15px 0;
padding: 0;
}
</style>
<script src="https://maps.googleapis.com/maps/api/js?v=3.exp"></script>
<script src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<script>
function showGoogleMaps() {
var mapOptions = {
center: new google.maps.LatLng(38.8977, -77.036),
zoom: 14,
zoomControl: false,
panControl: false,
streetViewControl: false,
mapTypeControl: false,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById('google-maps'), mapOptions);
var ad =
'<ins class="adsbygoogle" \
style="display:inline-block;width:300px;height:100px" \
data-ad-client="ca-pub-3152670624293746" \
data-ad-slot="1136209176"></ins>';
var adNode = document.createElement('div');
adNode.innerHTML = ad;
map.controls[google.maps.ControlPosition.TOP_CENTER].push(adNode);
google.maps.event.addListenerOnce(map, 'tilesloaded', function () {
(adsbygoogle = window.adsbygoogle || []).push({});
});
}
google.maps.event.addDomListener(window, 'load', showGoogleMaps);
</script>
<div id="google-maps"></div>AdSense Ads for Embedded Google Maps
Google Maps offers you an easy option to embed maps onto your website but the default embed code does not allow monetization. You’ll have build the map on your own using the Google Maps API to enable advertising and this isn’t difficult either. Let me show you in few easy step.
To get started, go to the Google AdSense website and create a new ad unit. You can choose the default color scheme for the ad unit (white background) and pick responsive for the size. The latter doesn’t matter though as the ad unit will automatically fit inside the container map.
Next, copy-paste the following Google Maps embed code anywhere in your web template.
<div id="google-maps" style="width:500px; height:500px;"></div>
<script src="https://maps.googleapis.com/maps/api/js?v=3.exp"></script>
<script src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<script>
function showGoogleMaps() {
var mapOptions = {
center: new google.maps.LatLng(38.8977, -77.036),
zoom: 5
};
var map = new google.maps.Map(document.getElementById('google-maps'), mapOptions);
var ad =
'<ins class="adsbygoogle" \
style="display:inline-block;width:300px;height:100px" \
data-ad-client="ca-pub-xxxx" \
data-ad-slot="yyyy"></ins>';
var adNode = document.createElement('div');
adNode.innerHTML = ad;
map.controls[google.maps.ControlPosition.TOP_CENTER].push(adNode);
google.maps.event.addListenerOnce(map, 'tilesloaded', function () {
(adsbygoogle = window.adsbygoogle || []).push({});
});
}
google.maps.event.addDomListener(window, 'load', showGoogleMaps);
</script>You can replace the height and width of the Google Maps in line #1 to fit your website layout while the latitude and longitude of the place needs to be replaced in line #11. Finally, xxxx and yyyy in the embed code should be replaced with your AdSense Publisher ID and the Ad Slot ID respectively. You can find these values in the embed code generated by AdSense.
If you are ready to fiddle with the JavaScript, you can even more option to customize the embedded map.

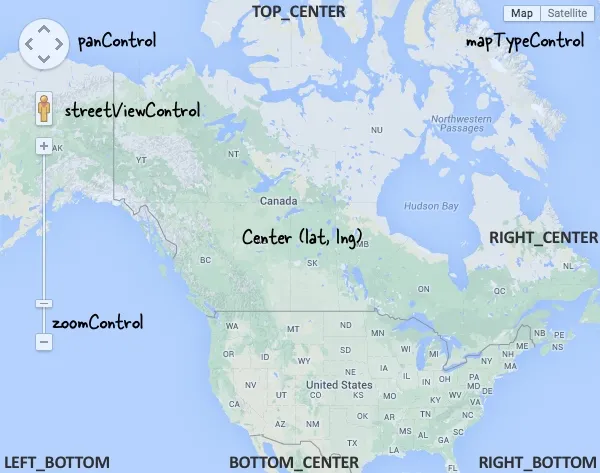
For instance, you can easily change the position of the AdSense ad unit inside Google Maps from TOP_CENTER (line #28) to BOTTOM_CENTER or something else.
Similarly, you can change the default view of the embedded map from Roadmap to Satellite or Hybrid. The various controls inside the Google map - like the street view Pegman, the zoom slider, the pan control - can be easily hidden or moved to a different position by setting the corresponding properties inside the mapOptions object.
Also see: Embed Google Maps
<script>
var mapOptions = {
// Center the map on this address
center: new google.maps.LatLng(38.8977, -77.036),
// Set the initial zoom level
zoom: 14,
// Hide the slider to control the zoom levels
zoomControl: false,
// Hide the controls to pan the map
panControl: false,
// Display the street view peg but in a different position
streetViewControl: true,
streetViewControlOptions: {
position: google.maps.ControlPosition.BOTTOM_CENTER
},
// Allow visit to switch to Satellite view and back
mapTypeControl: true,
// Set the default type of the map to Roadmap
mapTypeId: google.maps.MapTypeId.ROADMAP
};
</script>

