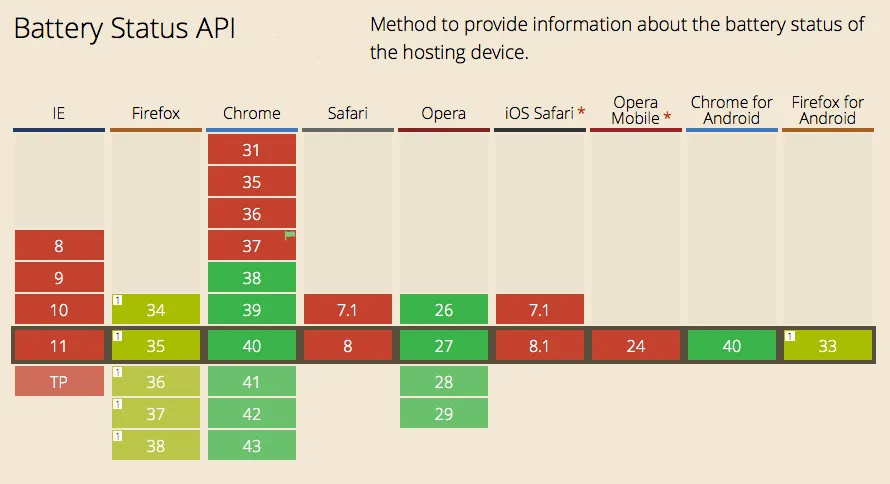
When someone visits your website, you can easily retrieve information about the charge level of their mobile or laptop’s battery through the HTML5 Battery API. This is currently supported on Google Chrome, Opera & Firefox on the desktop and Chrome for Android.
Companies like Uber look at the battery status of their customer’s mobile phone and may apply a price surge if the battery is low because of the urgency of the customer.
The Battery API can be implemented with few lines of JavaScript code and reveals all the required details about the device’s battery charge level. You’ll get to know:
- Whether or not the battery is currently being charged.
- How much is the battery charged?
- If charging, how many seconds until the battery is fully charged.
- The remaining time in seconds until the battery is completely discharged.
You can attach event listeners so the battery data is updated as soon as the charge level of the hardware’s battery is changed while the visitor is still on your page. You can go one step further and even integrate this with Google Analytics and store the battery charge level of your visitor’s devices using Events in Analytics.
<script>
if (navigator.getBattery) {
navigator.getBattery().then(function (battery) {
display(battery);
});
} else if (navigator.battery) {
display(navigator.battery);
} else {
console.log('Sorry, Battery Status API is not supported');
}
function display(battery) {
console.log('Charge level? ' + battery.level);
console.log('Battery charging? ' + battery.charging);
console.log('Time to charge? ' + battery.chargingTime);
console.log('Time to discarge? ' + battery.dischargingTime);
}
</script>This can have several use cases. For instance, when the visitor’s device is running low on battery and not plugged-in, the web developer can choose to automatically save the changes - like the form entries - in localStorage before the battery is completely drained.
Print Battery Level with HTML5 API
<!-- The battery is not charging and the current level is 94% -->
<span id="batteryStatus"></span>
<script>
if ('getBattery' in navigator) {
navigator.getBattery().then((battery) => {
const { level, charging } = battery;
const status = charging ? 'charging' : 'not charging';
const percent = `${Math.round(level * 100)}%`;
const message = `The battery is ${status} and the current level is ${percent}`;
document.getElementById('batteryStatus').textContent = message;
});
}
</script>Here’s a complete list of browsers that currently support the Batter Status API as found on caniuse.com. To know more, refer to the documentation on Mozilla and W3.