Looking for a simple and free alternative to popular live chat software like Intercom or Zendesk chat? Well, the new customer chat widget from Facebook Messenger is here and anyone can embed these widgets on their website to engage with visitors in real time.
Facebook Customer Chat widget, if you are new, lets people chat with businesses without leaving the website. The widget works on both desktop computers and mobile phones. The business owner needs a Facebook Page and all the visitor needs is a regular Facebook account.
There’s no learning curve or complex installation. The visitor clicks the Facebook icon on your web page, type their message and you (the business owner) get an instant notification on your Facebook Page. If you are online, you can carry on the conversation with the visitor on the Facebook website or inside the Facebook Pages Manager app on your phone.
If you would like to give Facebook Customer Chat a try, go to Digital Inspiration, wait for the page to load and click the Facebook messenger icon in the lower right corner to start a conversation.
How to Embed Facebook Customer Chat

Step 1: To get started, go to developers.facebook.com and click the “Add a new app” button to create a new Facebook app.
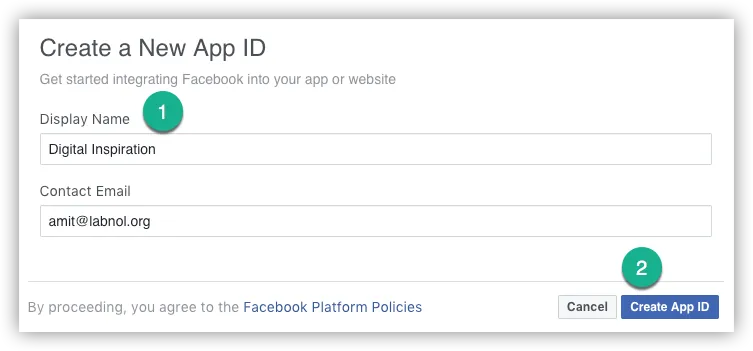
Step 2: Give your app a name and click the Create button to get your own App ID. It is simple sequence of digits like 1839871239373637.
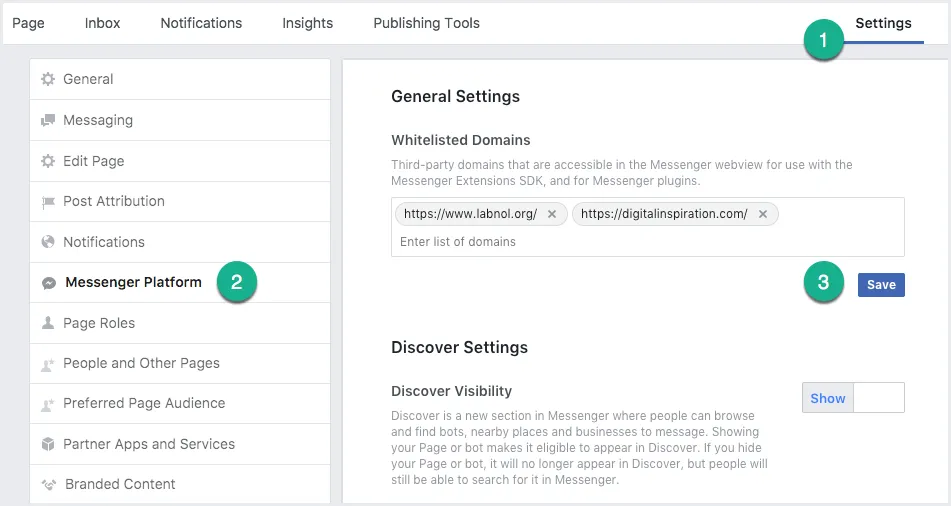
Step 3: Go to your Facebook Page, click the Settings tab, choose Messenger Platform, Whitelisted domain, enter the full URL of your website and click Save. You can also enter multiple domains if you wish to embed the same widget on multiple websites.

Step 4: Get the Facebook Page ID of the specific page that you wish to connect with the customer chat widget. All customer interactions will show in the inbox of this page.
Step 5: We are almost done. Open your website template and copy-paste the following code in the footer of your template. You need to replace the App_ID from Step 2 and Facebook Page_ID from Step 4.
<div class="fb-customerchat" page_id="PAGE_ID"></div>
<script>
window.fbAsyncInit = function() {
FB.init({
appId : 'APP_ID',
autoLogAppEvents : true,
xfbml : true,
version : 'v2.11'
});
};
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "https://connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>That’s it. Your Facebook Chat widget is now live on your website. If you are not seeing the Facebook messenger logo on your pages yet, clear the cache and make sure the website domain is listed in the domain that you have whitelisted in step 3.
Greeetings and Out-of-office Messages
With Facebook Messenger Chat, you can set a welcome greeting that will show up instantly as soon as a visitor initiates a conversation. Similarly, you can set up an away message that will be displayed when you are unable to join the live chat.
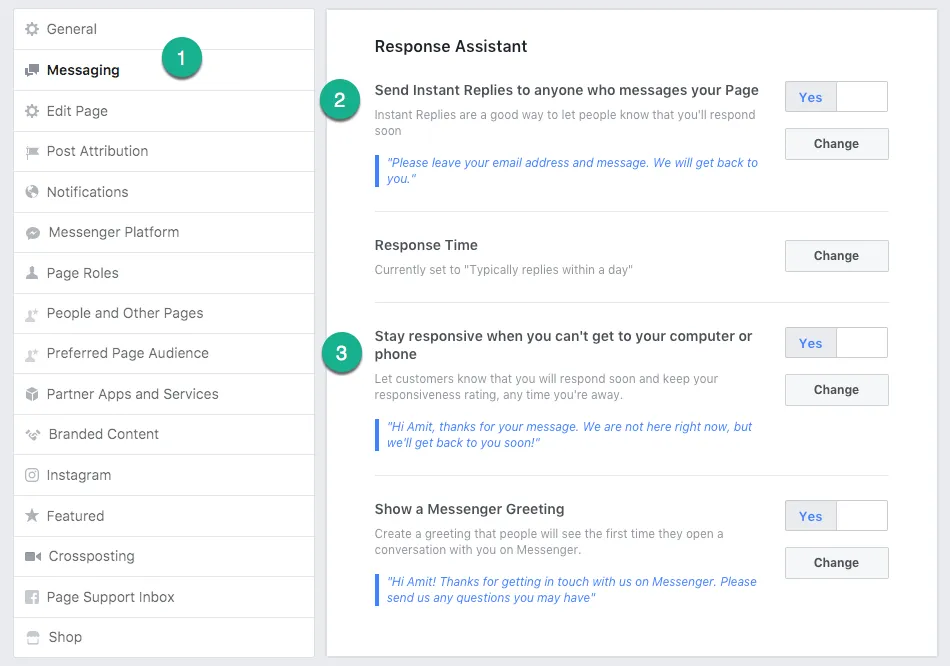
To configure these messages, go to your Facebook Page, Settings, Messaging and update the Response Assistant section.

Note for Adblock Users
Please do note that the widget is served via Facebook. Thus, if you are using any adblock add-on that blocks social plugins from loading, the chat widget may not show up for you.


