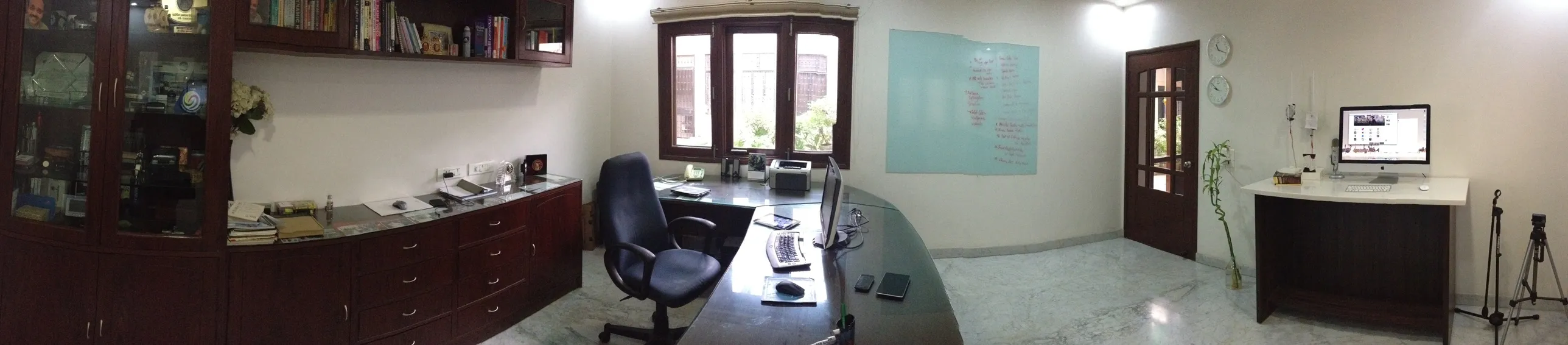
The iOS 6 software update adds a new Panorama mode to your iPhone’s camera. Just tap the camera icon, choose Panorama under Options and pan the camera slowly from one side to another to create a high-resolution panoramic photograph. Here’s a sample panorama of my office captured* with an iPhone camera.

Embed High-Resolution Panoramas without Resizing
These panoramic images are around 8640 x 1881 pixels in size and thus too big to fit into regular websites. You can either resize the images for embedding or use one of the following techniques to embed them the panoramas at their original resolution:
Option #1: You are very familiar with Google Maps and wouldn’t be nice if you can use the same interface to embed panoramas instead of maps? Fortunately, the Google Maps API allows such creative uses and you can build a Google Maps based viewer for your panorama in seconds - refer to this detailed tutorial.
Option #2: You can also embed panoramas in your web pages using jQuery. Before you skip this technique assuming it to be too technical, take a look at this online demo - this is done in jQuery and if you were to put this into your own blog or website, all you have to do is unzip this file and replace the image URL with your own.
Here are some good Javascipt based techniques (no Flash required) that will let you embed panoramas in web pages:
- Panorado JS – This is an HTML5 Panorama viewer with tons of options to customize the viewer. Free for personal use.
- Cyclotron – Simple jQuery plugin for adding panoramas with support for horizontal dragging but no on-screen controls.
- TouchPanView – Lets you fit any large image into a giving div and visitor can use the mouse or touch gestures to interact with the panorama. IE and mobile friendly.
- Panorama Viewer – Another jQuery based panorama viewer but one offers auto-scroll in the horizontal direction. No option for vertical dragging.
Overall, I would give Zoom.it the maximum points. It supports high-resolution images of virtually any size, there are no licensing restrictions, the panorama viewer is quite beautiful and its bandwidth friendly too.
PS
iOS 6 is available for the iPad as well, the Panorama mode is only available for the iPhone and iPod Touch.

