The gorgeous photographs that you see on news websites are licensed from companies like Getty Images and Corbis. Anyone can purchase the rights to use these images but the licensing (usage) fee for professional photographs is often prohibitive for most small websites and blogs.
Getty Images, the world’s largest online collection of news and editorial pictures, have added a new feature that makes their millions of professional images affordable for all. In fact, you can now embed pictures from Getty Images for free on your website. The pictures do not carry any watermark, there are no view limits and you can use any number of available images on your website.
Also see: Can I Use This Image from the Internet
Getty is following the YouTube model. You can embed an image from their website using a line of code and the embedded images, in future, may carry advertising. It’s a win-win situation for both parties.

There are a couple of restrictions though. One, you cannot modify the size of images embedded through Getty Images (see workaround). Getty says that you cannot use their images on commercial sites where the intent is to sell a product (if your blog has AdSense, it should not be an issue). Also, since these images are served inside an IFRAME, they will not be indexed by search engines.
Which Getty Images Can I Embed
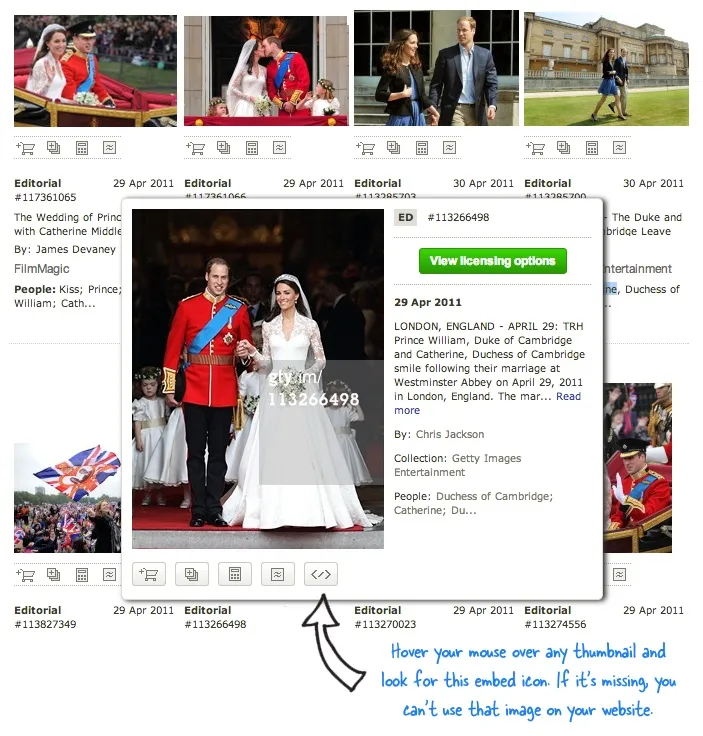
Not all images on the Getty website are available for embedding on your website. When you perform a search, hover your mouse over the image thumbnail and look for the embed icon. If the icon is present, that image is embeddable and you can click the icon to get the actual embed code.
Also see: Sell your Instagram & Facebook Photos
Making Getty Image Embeds Responsive
The embed code from Getty has a fixed height and width and it may thus break the layout of your website, especially on mobile devices. As a workaround, we can add a bit of responsiveness to the embed code (remember Google Maps) so that the embedded image will automatically fit the screen of the user.
All you have to do is take Getty’s HTML code and add it inside the .getty-images class in the snippet below. Here’s a working demo.
<style>
.getty-images {
position: relative;
padding-bottom: 80%;
height: 0;
overflow: hidden;
}
.getty-images iframe {
position: absolute;
top: 0;
left: 0;
width: 100% !important;
height: 100% !important;
}
</style>
<div class="getty-images">
<!-- Getty Images Embed Code Goes Here -->
</div>PS
value of padding-bottom in line #4 is basically the aspect ratio of the image and you may have to modify this number based on the dimensions of the image provided by Getty.Related: Buying Tips for Stock Photos


