Audio hosting websites like SoundCloud or Anchor.fm make it easy for you to embed audio files in your web pages and blogs. Just upload your file - like an MP3 song or an audio podcast - to any of these sites and they’ll provide the HTML embed code that you can copy-paste in your web template. Simple!
If you have been storing your MP3 files inside Google Drive, you can embed the files directly from Drive without having to upload them to another website. The Drive MP3 player can be embedded on any website that supports IFRAME and the list includes Blogger, WordPress, Medium or even the new Google Sites.
Also see: Embed YouTube as Audio Player
Step 1: Upload the MP3 to Google Drive
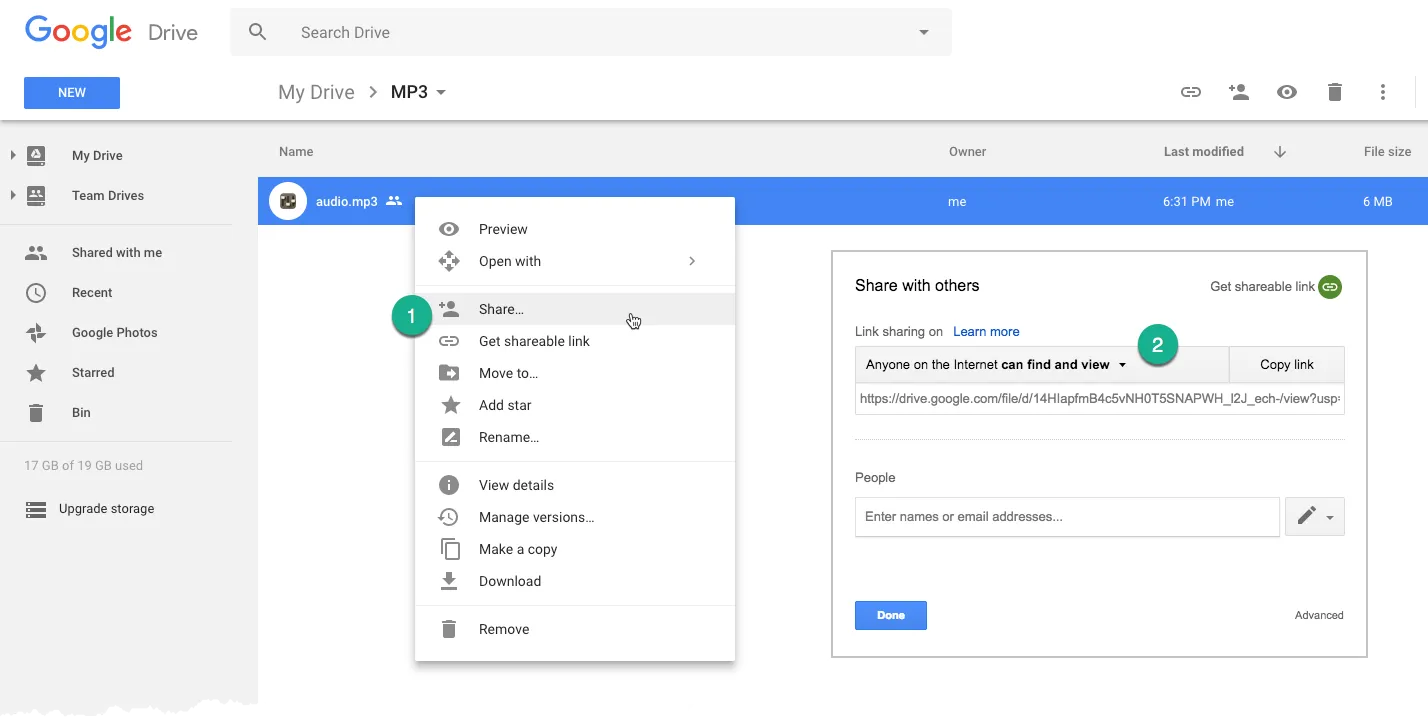
Open drive.google.com and upload the MP3 to your Google Drive. After the file is uploaded, right-click to share and set the sharing permission to “Anyone on the Internet can find and view”.

Step 2: Generate the Player Embed Code
The Google Drive URL will have the following structure:
https://drive.google.com/file/d/1234xyz/view?usp=sharing
Now all you have to do is replace /view with /preview and wrap the modified URL in an IFRAME tag as shown below:
<iframe
frameborder="0"
width="400"
height="200"
src="https://drive.google.com/file/d/1234xyz/preview">
</iframe>Here’s a live example. The embedded MP3 player has volume controls, play/pause buttons, seek bar, no Google branding, it works on mobile and the play also auto-detects and displays the duration of the music file.
The MP3 file is hosted on Google Drive and embedded here inside the IFRAME tag.


