Some popular websites - including Mashable, The Huffington Post and TechCrunch - include too many internal links in their stories (hyperlinks pointing back to their own website) and it often becomes difficult to determine the links that are pointing to external websites.
You have to hover your mouse over a link and look at the status bar of your browser to know where that link is pointing to. That’s lot of work.
Highlight External Links using Favicon Images
 Before: This is the original page on TechCrunch
Before: This is the original page on TechCrunch
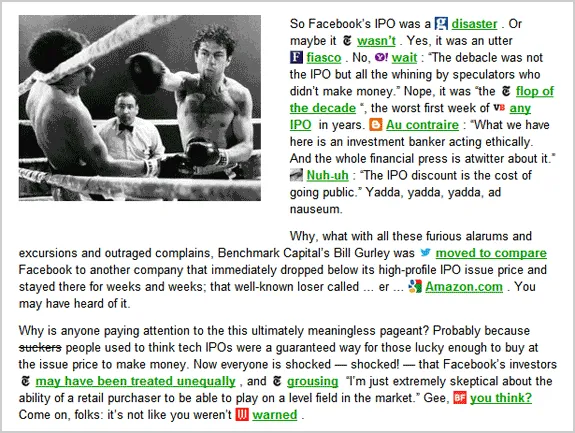
 After: The same page but the external hyperlinks are now highlighted
After: The same page but the external hyperlinks are now highlighted
If you wish to quickly highlight all the external hyperlinks on a page, just drag the following bookmarklet link to your browser’s bookmarks toolbar.
javascript:(function(){var%20host=window.location.host;var%20goog=%22http://www.google.com/s2/favicons%3Fdomain=%22;var%20links=document.getElementsByTagName(%22a%22);for(i=0;i%3Clinks.length;i++){var%20link=links[i];if(link.href.match(%22^https%3F://%22)%26%26%20!link.href.match(host)){domain=link.href.split(%22/%22);link.style.background=%22url(%22+goog+domain[2]+%22)%20center%20left%20no-repeat%22;link.style.fontWeight=%22bold%22;link.style.fontSize=%22105%25%22;link.style.padding=%225px%205px%205px%2020px%22;link.style.textDecoration=%22underline%22;}}})();Now when you are on a web page that looks cluttered with links, just click this bookmarklet button and it will add favicons next to all external hyperlinks on that page while the styling of internal links is left untouched.
The bookmarklet will also add underlines to external links making it easier for you to distinguish between external and internal links. And in case you wish to revert to the original style of hyerlinks, just hit the refresh button (Ctrl + R) in your browser.
I have uploaded the bookmarklet source code (de-obfuscated) on ctrlq.org in case you wish to modify the link styling. The favicons for corresponding websites are automatically generated using this simple Google hack.
Also see: The Most Useful Bookmarklets


