Your website include a couple of HTML forms. There’s a search form, an email newsletter form, a contact us form and, in the case of blogs, there could be a comment form as well.
It takes a simple <form> tag to integrate any HTML form into your web pages:
<form>
<input name="email" placeholder="Your email address" />
<input type="submit" value="Subscribe to newsletter" />
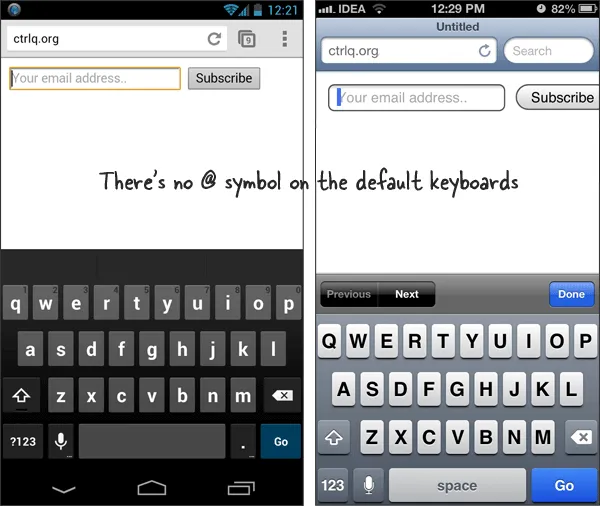
</form>Fill this HTML form on your mobile phone or tablet and a virtual keyboard will pop-up as soon as you highlight the text field of the form. There’s a little flaw though.
The form requires you to enter an email address but the important ”@” or ”.” symbols are nowhere to be found on the on-screen keyboard. You have to switch to the numeric layout to access the @ symbol.

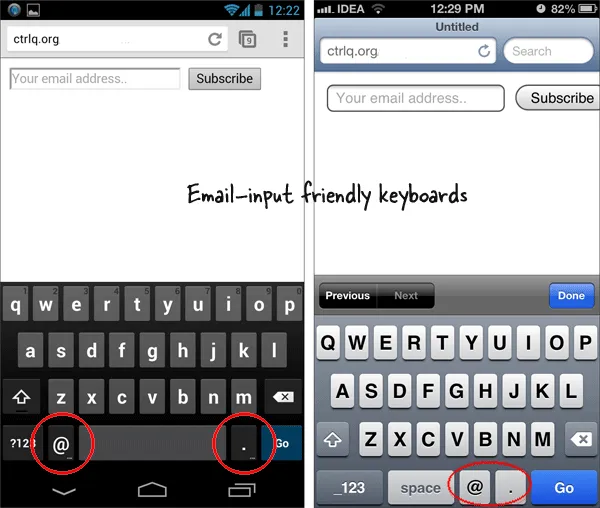
We can however make one minor change to the original HTML form and it will force the virtual keyboard to show the ”@” symbol and the ”.” (period). Try this modified HTML form on your mobile phone (or tablet).
All we have done is added type=email to the input field of the HTML form and the mobile phone - be it an Android or an iOS device - will automatically show an email-input friendly keyboard to the user.
<form>
<input type="email" name="email" placeholder="Your email address" />
<input type="submit" value="Subscribe to newsletter" />
</form>The other big advantage of setting the input type as “email” is that your HTML form would automatically not accept values that are not valid email address. In older browsers, you would have to add the validation logic in JavaScript with HTML5 forms, that is no longer required.

And this isn’t just limited to email. HTML5 supports a variety of data types for the input field though the most interesting ones are URL (for entering web addresses in comment forms) and tel or number (for entering telephone numbers in contact forms).
Use the correct data type with your form fields and it will trigger the appropriate keyboard on mobile devices and you are also saved from adding manual basic validation to your forms. You may also consider using attributes like autocapitalize=“off” and autocorrect=“off” for input fields where users are expected to enter non-regular text.


