
The iOS Simulator is primarily targeted at Apple developers for them to develop iPad and iPhone apps on a Mac. That said, if you create websites, you can also use the iOS Simulator app to test your web designs on an iPhone or iPad without actually having the device. The iOS Simulator includes the native Safari app that is very close to the real thing.
The iOS Simulator app is only available for the Mac but if you are Windows or Linux, you can use the Browser Stack tool to run the “official” iOS Simulator directly in your web browser without installing any software.
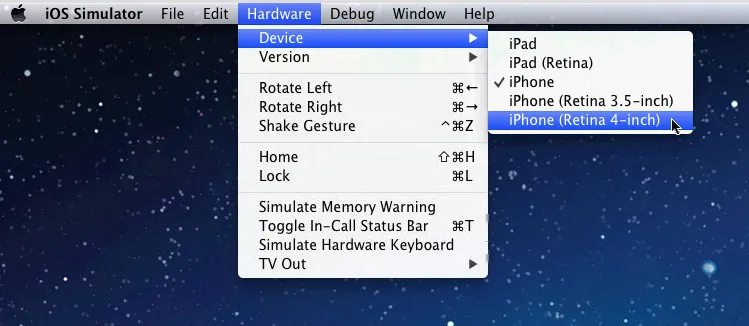
To get started, create an account at Browser Stack and then choose “iOS” as the platform. Put your website URL in the input box and choose an iOS device - they offer the iPhone 3GS/4/4S/5 and iPad 1/2/3 loaded with various version of iOS. You can also switch devices while you are inside the iOS Simulator (see the above screenshot).
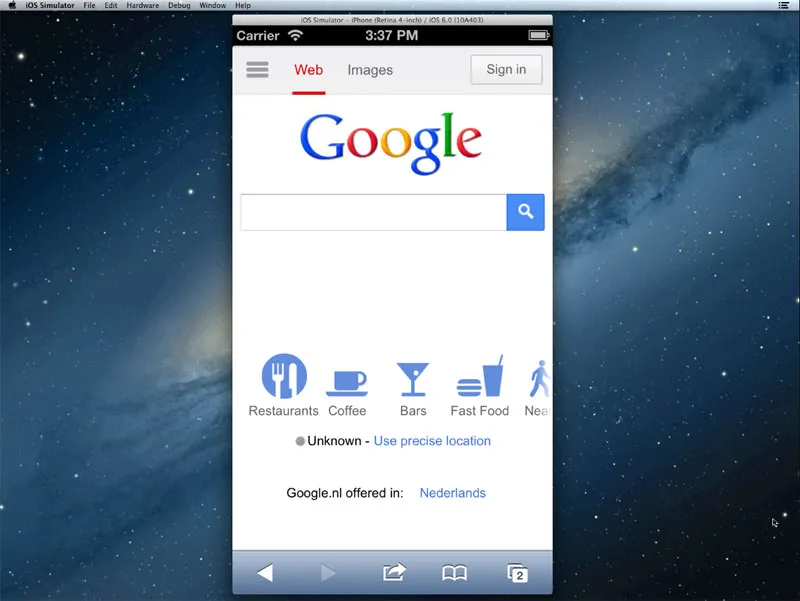
This is like you are connecting to a remote Mac using your browser and that computer is running the iOS Simulator app. While you are inside the Simulator, tap (i.e., double click with your mouse) the Safari icon and launch any of your websites.

Unlike the fake emulators, what you are now using i very similar to the actual Safari app that available on a physical iOS device except that you have to use the mouse and not touch gestures to interact with the app.
The free plan offers 30 minutes of testing. And in addition to the iOS Simulator, Browser Stack also includes emulators for various Android devices.
Also see: Test your Website on Mobile Phones


