The CSS files of your website may have several redundant rules that are no longer used by any element on the web pages. For instance, you may have added a site search box on your website and associated styles went into the stylesheet. Later, if you decide to remove that search box, the styles may continue to exist in your CSS though they aren’t being used anywhere.
These unused entries in your CSS files increase the page load time of your website and also affect the site’s performance as the browser has to do extra work parsing all the extra rules. And even if the impact on performance is minimal, it would make your task of maintaining CSS easier if the files are kept clean and well-structured.
Opera and the Firefox browser have a popular add-on called Dust Me that scans your current web page and lists all the unused CSS rules that are defined in the stylesheet but not used on the page. Google Chrome users however do not need to install any add-ons as the Developer Tools built inside the Google browser itself offer this option.

Remove Unused CSS from the Stylesheet
Here’s how you can easily find all the unused selectors in your CSS files in Google Chrome:
- Open any page of your website inside Google Chrome and then launch the Dev Tools available under File -> Tools -> Developers Tools.
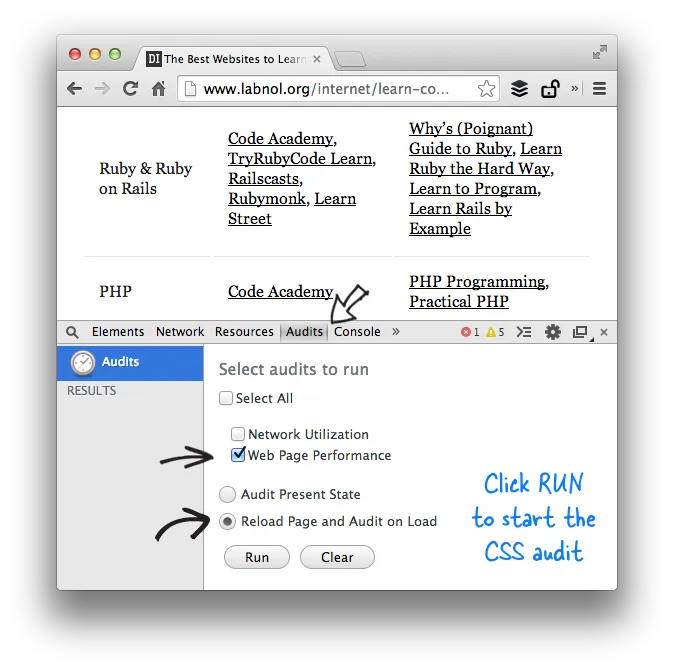
- Click the Audits tab inside Dev Tools and select the “Web Page Performance” and “Reload Page and Audit on Load” options. Now click the “Run” button to begin the CSS audit process.
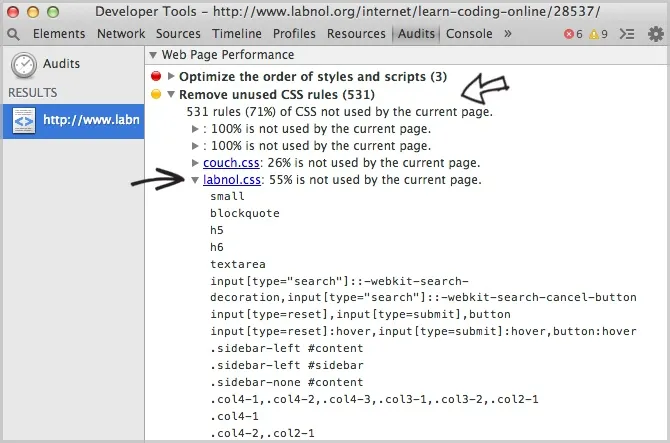
- On the results page, expand the “Remove Unused CSS Rules” group and select the CSS file(s) that are linked from your site. You may ignore the CSS files added by social plugins and widgets since you do not have control over them.
Here you will get a sorted list of all styles that are defined in the CSS file but not used anywhere on the current page.
You can copy and save the results in a text file and repeat the steps for couple of other pages on your site. This is essential as not all selectors may be used on all pages. You can find the count of various selectors in the combined resultset, maybe using Google Sheets, and the selectors with the highest count can probably be “safely” removed.