Your WordPress website has a public login page, often found at example.com/wp-login.php, and it is possible for someone to gain access to your site by guessing your password through repeated trial and error method. To harden your WordPress security, it is therefore recommended that you password-protect the WordPress admin folder and also use 2-factor authentication.

Secure WordPress with Single Sign On
WordPress Single Sign On offers an even more secure option for protecting your website from brute force attacks as you ‘outsource’ the authentication part to WordPress.com. Once enabled, the login screen on your WordPress website is disabled and you are required to sign in to your WordPress.com account in order to access the admin dashboard of your own self-hosted WordPress blog.
There are several advantages here:
- Since WordPress.com accounts support 2-factor authentication, the the same level of security is now enabled for your blog as well without requiring another plugin.
- All login requests on your site, including the malicious login attempts, are now automatically redirected to WordPress.com and thus it reduces the load on your server and database.
- If you manage multiple sites, you can log into them all with a single WordPress.com account and no longer have to remember multiple usernames and passwords.
How to Implement WordPress Single Sign On with Jetpack
Here is a step-by-step guide that explains how you can enable Single Sign On for your WordPress website:
Step 1: Create an account on WordPress.com using this link. Skip this step if you already have an account. You may be required to create a dummy blog on wordpress.com as part of the registration process.
Step 2: Once your account is created, click here to enable two-factor authentication. Specify your phone number, WordPress will send a verification code via SMS and you need to type the same code to verify your number.
Step 3: Go to your WordPress blog, install the Jetpack plugin, activate the plugin and then click the green button that says “Connect to WordPress.com” to link your blog to your WordPress account.
Step 4: Once the connection is established, go to Jetpack settings and activate the “Single Sign On” module.
Step 5: Go to your WordPress installation folder via FTP or SSH, switch to the current theme folder (wp-content/themes/theme-name) and edit the functions.php file. Here copy-paste the following line of code after the first line:
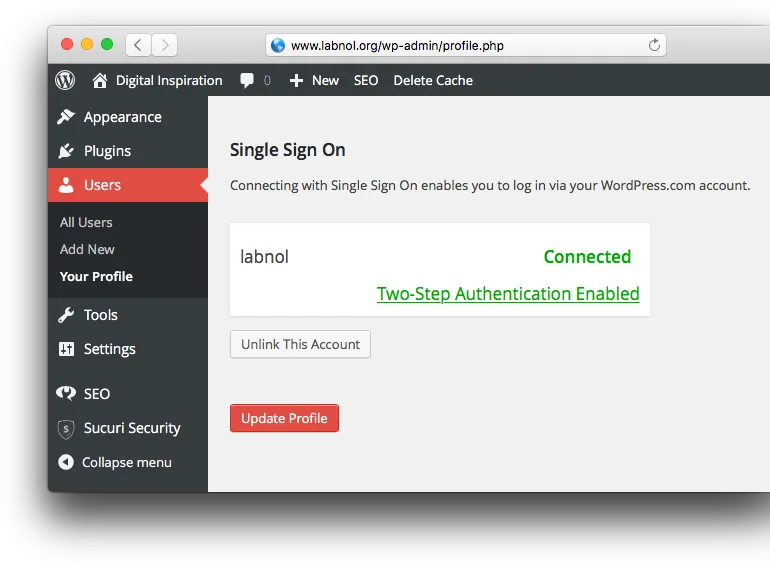
add_filter( 'jetpack_sso_bypass_login_forward_wpcom', '__return_true' );Step 6: Go to Users - Your Profile and, at the bottom of the page, click the button that says “Log in with WordPress.com” - this will essentially link your WordPress.com account to the username that you’ve used to log into the site.

This will completely disable the login form of your WordPress site and instead forwards the user to the login screen on WordPress.com. Once you login through WordPress, you are immediately redirected to the admin dashboard of your self-hosted WordPress blog.
Also see: How to Improve WordPress Security


