This tutorial describes how you can easily send HTML emails in Gmail without using any extensions. You can format your Gmail messages to include tables, buttons, custom fonts, social media icons, wrap images around text, and more. A little knowledge of HTML and CSS will come handy but it is not a pre-requisite.
The built-in WYSIWYG editor of Gmail offers basic formatting options - you can make text bold, create lists, change font colors - but that’s pretty much it. There’s no option to insert custom HTML into the message body that is required to send rich emails though Gmail.
Write HTML Emails Directly in Gmail
Let’s start with some basic examples and then we move on to more advanced example where you’ll learn how to send email newsletters that were created separately inside MailChimp.
Insert Buttons in Gmail
This HTML snippet creates a beautiful call-to-action button with a blue background, slightly rounded edges and rendered in the popular Roboto font.
<a
href="https://digitalinspiration.com/"
style="background-color:#1a73e8; padding:10px 20px;
color: white; text-decoration:none; font-size:15px;
font-family:Roboto,sans-serif; border-radius:5px;
display:block; margin:20px 0; width: 120px"
>Explore our work
</a>We cannot copy-paste this HTML directly into the email editor of Gmail but with the magic of Chrome Dev Tools, we can. Let’s see how:
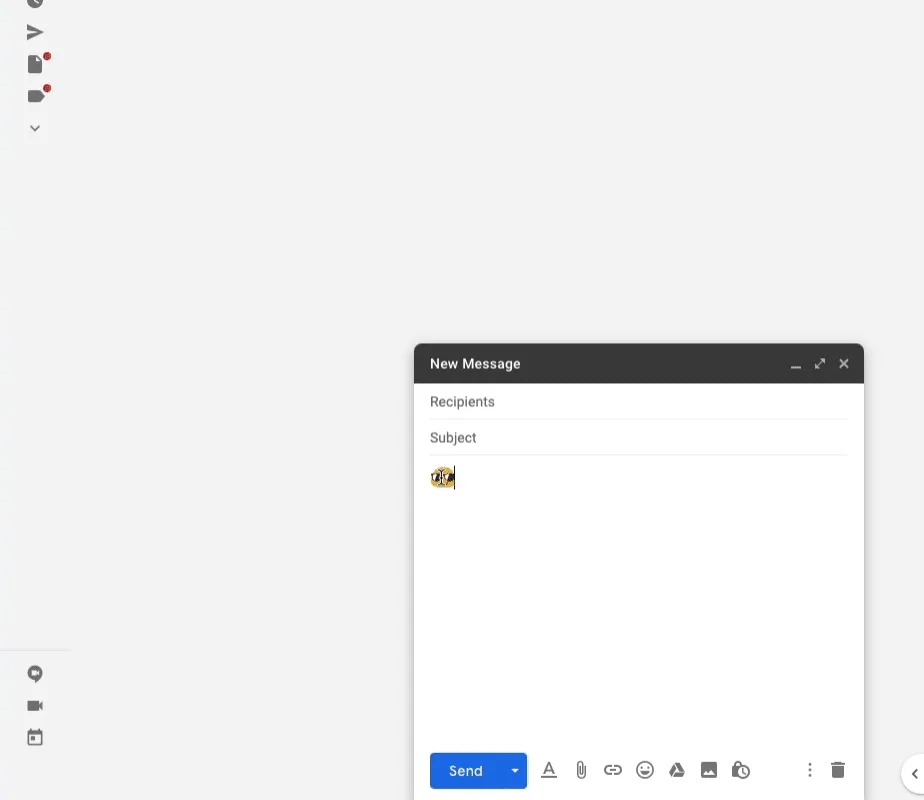
Open gmail.com and compose a new email message. Add an emoji in the message body to be replaced with the HTML button. Right-click the emoji in the Gmail editor and choose Inspect.
This opens the Developer tools in the bottom half of the browser. Select the <img> tag that contains the emoji, right-click and choose Editor HTML. Replace the selected content with the button HTML and click anywhere outside the dev tools window.
You’ll now see a beautiful HTML button rendered in your email message with all the CSS styles and formatting. Watch the video for a more detailed tutorial.

Insert HTML Tables in Gmail
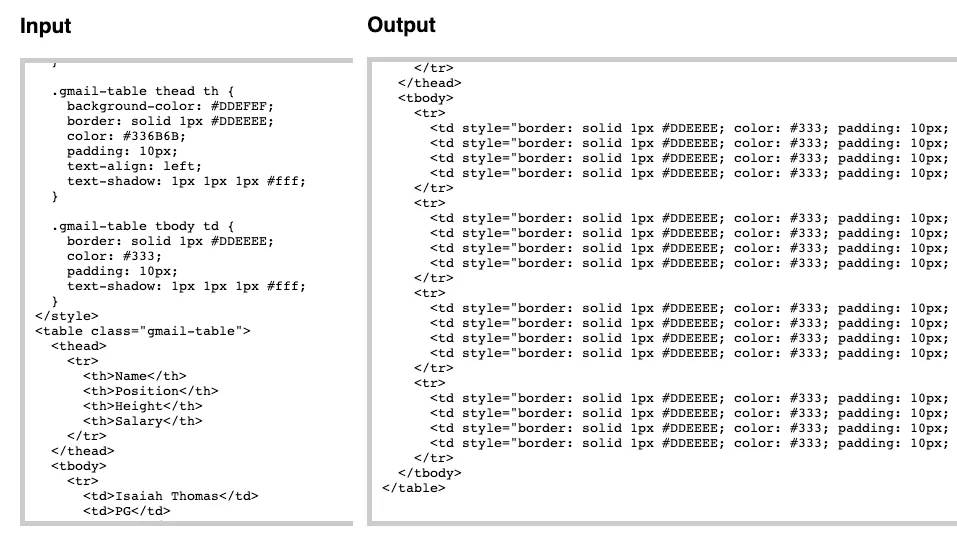
In the next example, we will embed an HTML table in the Gmail editor. Unlike our button above that had all styles inlined, the CSS of the table is contained in a separate stylesheet.
Therefore, prior to pasting the pasting the table HTML into Gmail, we need to “inline” the styles else the formatting will be ignored by Gmail. This can be easily done through Juice - simply paste the HTML and CSS in the input box and it will inline all the CSS styles in the HTML tags that is compatible with Gmail.

Send Email Newsletters with Gmail
Until now we have seen examples of adding basic HTML blocks inside Gmail but wouldn’t it be nice if we could send professional and responsive email newsletters through Gmail?

If you are new, the term responsive essentially means that the styles change automatically based on the device of the user. So if someone is viewing the email on a mobile phone, they would see a different layout than a person who has opened your email on a desktop computer.
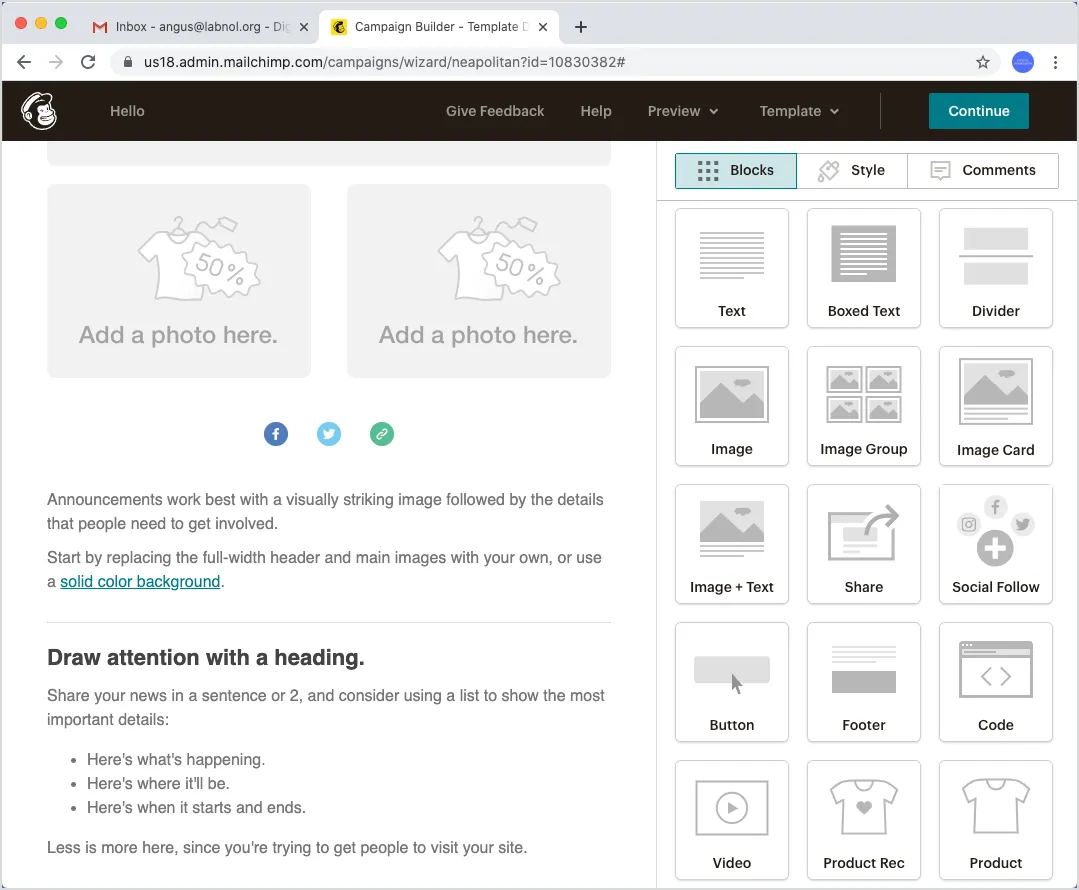
You can use MailChimp or any other email template designer to create the newsletter. The only requirement is that the tool should have an option to download the designs as an HTML file.
You can feed this HTML file into Juice to inline the CSS styles and then insert the transformed HTML into Gmail using the emoji trick. The draft email newsletter can also be used as a template for sending personalized emails with Mail Merge.


