Capturing screenshots on a mobile phone is easy. If you have an iPhone, press the Home & Sleep buttons and the screenshot image will be saved in the Photos app. Android users can press the Volume Down & Power button simultaneously to capture the screen. And in the case of Windows Phone, press and hold the Start and Power buttons at the same time to take a screenshot.
That’s a raw screenshot saved in your camera roll but if you would like to use that image in your website, a presentation or even in your Apps Store listing, consider adding device frames. This is important because people should be able to figure out whether a screenshot was captured on an iPhone or a Microsoft Lumia or a Google Nexus phone. The device frames can be actual photographs so your screenshot images appear gorgeous and more realistic.

Realistic Device Mockups for Beautiful App Screenshots
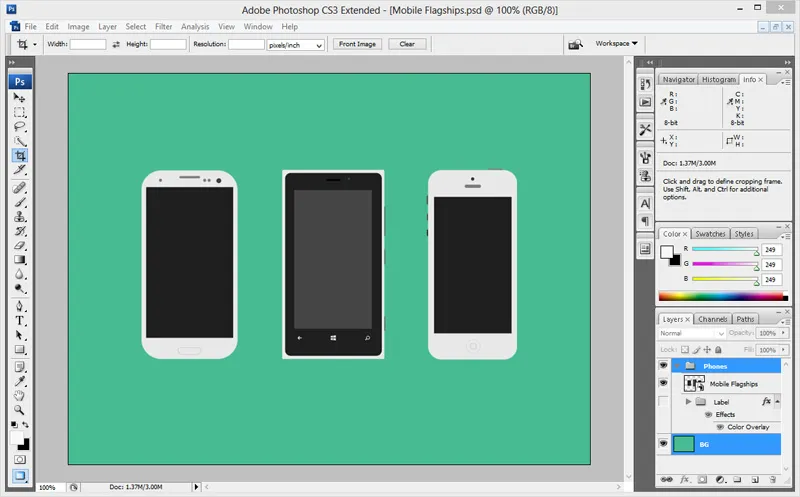
A layered photo editing tool like Adobe Photoshop (Win/Mac) or Pixelmator (Mac) makes it really easy for you to add hardware device frames to any screenshot image. Go to Dribbble and search for freebies PSD <mobile name> and you’ll find beautiful mockups for any mobile device. The Facebook design team too provides Handskit - photos of hands holding devices that you can use without restrictions.
Download and import the PSD file into Photoshop and then use the File -> Place command to place the screenshot image as a new layer over the device mockup. Then use the Save for Web option to export the image in JPEG format.
PS
users usually add the tag “freebies” or “free” to indicate that others can reuse their design(s) for personal and commercial use. Other than Dribbble, Deviant Art and Behance are also good places to discover high-quality hardware mockups for all popular mobile devices.
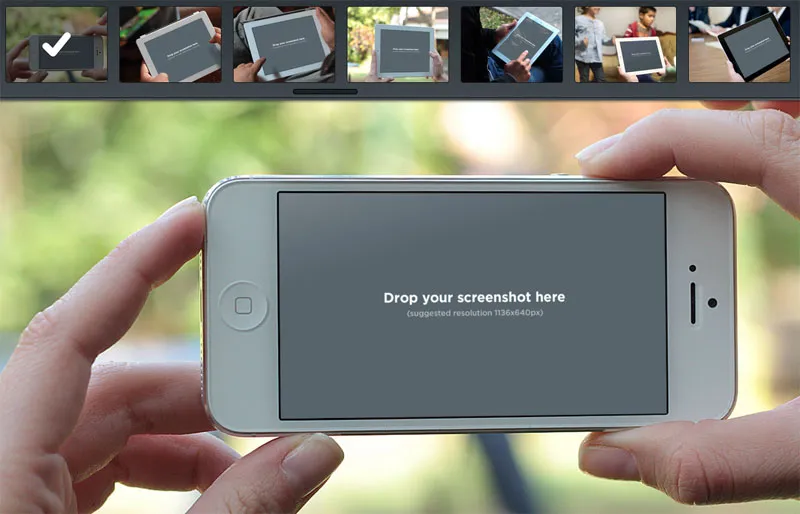
If you don’t have Photoshop, you can use web apps like Magic Mockups, Dunnnk and Frame to add photorealistic device frames to your mobile screenshots.
These tools offers a collection of professional-quality photographs of mobile phones, tablets and computers placed in realistic settings. You need to drag your app’s screenshot image on to a photograph and it will automatically get placed in the screen area of the mobile device perfectly aligned with the hardware frame pixel by pixel.
Google’s own Device Art Generator lets you quickly add vector device frames around screenshots of Android phones and tablets. Device Art Generator includes templates for Android Wear and all Google Nexus devices. Drag the mobile screenshot image on to a device frame and it will quickly wrap that frame around your image. You also have the option to add screen glare and depth (for perspective) to the generated screenshots.
MockuPhone is another useful web app for adding device frames to your mobile screenshots with a unique feature. You pick a device frame, upload the mobile screenshot image and the tool will generate multiple screenshot images of the same device but at different angles.
The tool produces very high-resolution screenshots and they offer device frames for the iPhone, iPad & iPad Mini, Windows Phone, TV screenshots and Android.
PlaceIt and Mockerie are other good services for adding device mockups to your screenshots but they requires a subscription.

Scenery is a free Mac App that will helps you convert your app screenshots into professional looking and real-life photographs. Launch the app, drag the screenshot and you can instantly preview it inside gorgeous device photos. The starter pack includes a couple of free images of the iPhone and Samsung Galaxy phone.
You can also add realistic device frames to your mobile screenshots via email. Just send the raw screenshot image as an email attachment to smartphones@mailchimp.com and, within in a minute or two, they will send you the processed screenshot with the device frame. You can also attach multiple screenshots in the same email message.
The service will automatically detects the mobile device name and the image orientation (portrait or landscape) using the EXIF data in the image and adds the appropriate hardware frame. It supports iPhone, iPad, Galaxy Tab, Nexus and a bunch of mobile device - send an email with the subject “help” to the same address for a complete list.
Finally, if you know a bit of HTML and CSS, you’ll love devices.css. They have created realistic mockups of iPhone, Android, Lumia, iPads and Macbooks using pure CSS and you can add image screenshots and text captions inside the mockups by editing the HTML. The big advantage here is that your text can be read by search engines too.


