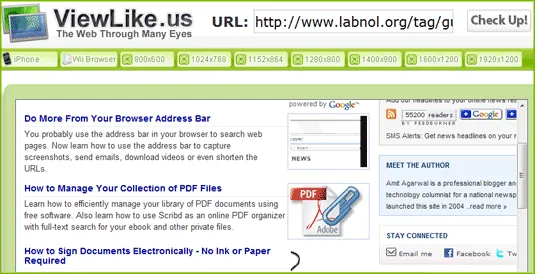
If you ever wondered how your website appears to a visitor who might be using a different screen resolution than you, check out viewlike.us.

Just key in the address of any web page and the tool will show you how that page will look like in different screen resolutions. You can test the layout using most common resolutions like 800x600, 1024x768 or even the iPhone and Wii browser.
Related: How to Completely Test Your Website
Which screen resolution should you use?
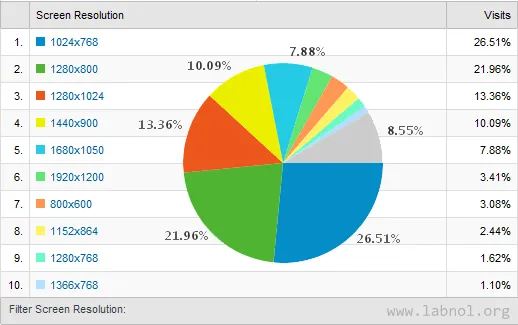
Experts suggest that website publishers should optimize their web pages for 1024x768 resolution as it is still the most common size. You design a page keeping the lowest resolution in mind and the layout will probably look good (and readable) in all the higher resolutions.

Google Analytics data suggests that a majority of visitors coming to Digital Inspiration have a screen resolution of 1024x768 or more but around 3% use a 800x600 resolution - that means they will have to use the horizontal scroll bar to read the content even if their browser is in maximized state.
Hat tip Chris Lyons.


