If you are curious to know how your website design looks like on the 9.7” screen of an Apple iPad, you can either borrow your friend’s iPad for some time, order one for yourself from eBay (if you don’t live in the US) or just read this.
Step 1: Start your Firefox (or Safari) browser and change the user agent string to that of the Apple iPad. You may use Google Chrome as well but it just takes lot of effort to change user agents in Chrome.
Step 2: Disable the Adobe Flash plug-in from your browser settings.
Step 3: Open iPadPeek.com and type the URL of any website in the built-in Safari browser of the “virtual” iPad.
This tool will render websites in landscape mode by default but you can click the top edge of the iPad image to switch the page orientation from landscape to portrait mode and back.
The screen resolution of your current desktop is probably much higher than a iPad (which is 1024-by-768 pixels) so this tool may not exactly simulate iPad’s web browser but its as close as you can get without the real thing.
Related: How to Completely Test Your Website

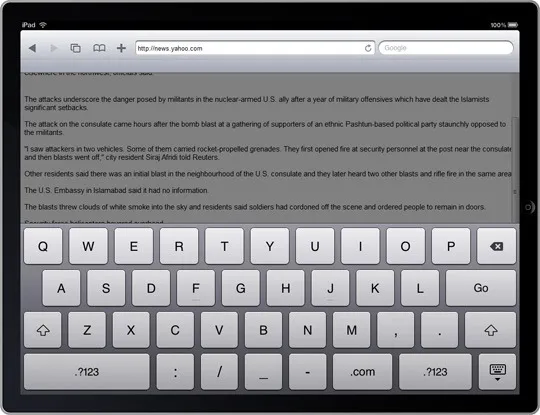
You may use the site to view other iPad-friendly websites like Google, Yahoo! News, Facebook, Gmail and so on. There’s an on-screen keyboard as well that gets activated when you click the address bar (just like the real iPad) but it’s non functional.
The tool is open-source and you can grab the full code here. Thanks Orli for the tip.


