
Erik Kastner has created a cool tool to hide images from normal view.
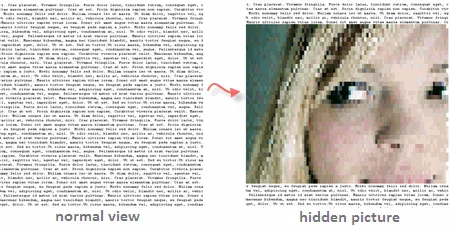
When people open a web page containing an hidden image, all they see is some plain text - the actual picture is revealed only when they select the entire text with a mouse. See example above.
Your image is first converted into ASCII Text (colored) but rendered on the web page as black text with a white background. Now when you highlight a selection, they change the background color using some CSS property and that reveals the image.
Play with the tool at Erik’s site [Hide an image in HTML].


