If you change the URL of an existing page on your website, or delete it completely, visitors will get a 404 or “File Not Found” error when they try to access that page. The other reason why you have end up having 404 pages on your site is not in your control. Say your page URL is abc.com/xyz and another site links to that page but with a wrong URL, visitors will get a 404 when they click that link.
It is important that you fix your 404 errors are they offer a bad visitor experience and your site may also lose Google juice. Google gives you points for every incoming link but the benefit is lost if that link is pointing to a non-existent 404 page.
Track the Missing 404 Pages on your Site
If you are using Google Analytics, which you most likely are, you can use the same service to easily keep a track of all the 404 missing pages on your website. Let me show you how:

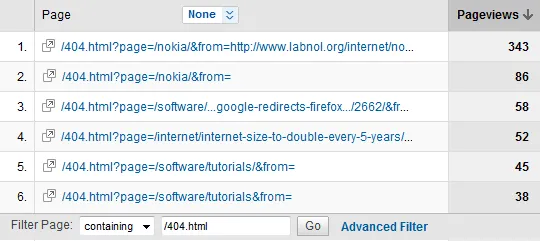
You take your standard Analytics tracking code, the one that is already on your web pages, and add a few extra lines inside the script tag that will enable tracking for 404s. The modified code will generate a virtual pageview in your Analytics reports (see the above screenshot) that will not only provide you with the URL of the missing page on your website but also the URL of the referring site.
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
/* Standard Analytics Code */
ga('create', 'UA-XXXXX-YY', 'domain.com');
ga('send', 'pageview');
/* Track 404 Errors */
var url = "/404/?url=" + window.location.pathname + window.location.search + "&from=" + document.referrer;
ga('send', 'pageview', url);
</script>Please note that this code should only be added to your 404 template and not every page.
To get a report of all the 404 pages on your site, go to your Google Analytics dashboard and choose Behaviour -> Site Content -> All Pages. Here select any date range and put /404 in the search box and you’ll know what’s missing from your site.
Also, since Google Analytics now offer near real time tracking, you’ll know about the 404 pages on your website as they happen.
Find 404 Pages in Webmaster Tools
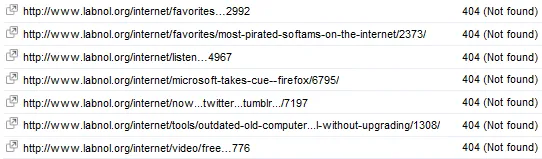
If you are not using Google Analytics, or if you do not have to option to modify the code in your web pages, you can use Google Webmaster tools to find the 404 pages on your website. Once you have added and verified your site with the Google Webmaster panel, go to Dashboard –> Diagnostics –> Crawl Errors and select the “Not found” option.

Here you’ll see a list of all pages that returned a 404 status code to Google while it was trying to index your site. The tool may not catch every single missing page of your site but, as Matt Cutts remarked, “the vast majority of the backlinks you’d care about, at least as far as Google is concerned.”


