It is easy to embed tabular data in web pages. You can either use the standard <table> HTML tag or you can input the tabular data in a spreadsheet — like Excel Online or Google Spreadsheets — and embed the sheet in your web pages.
HTML tables are easy while spreadsheet based tables allow better formatting and complex layouts - like nested tables within a table - without fiddling with the code. Here are the different ways by which you can embed tables in your website and their pros and cons.
How to create an HTML table
If you have access to a WYSIWYG editor like Dreamweaver, you can easily create an HTML table using the built-in wizards but I prefer using Markdown for creating tables as it requires no tags. Go to gist.github.com (you don’t even need an account here) and enter the table in the following format:
Column A | Column B
-------- | -------
Cell A1 | Cell B1
Cell A2 | Cell B2Each column is separated by a pipe (|) while hyphens (-) indicate the table headings. Name the gist table.md (.md indicates markdown language) and click the “Create Secret Gist” button to render the markdown as a table.
Once you click the Save button, the gist will show you the visual table which you can copy-paste into any rich-text editor like the Gmail compose window. Alternatively, you can right-click the table on Github and choose Inspect Element to view the actual HTML tags for that table.

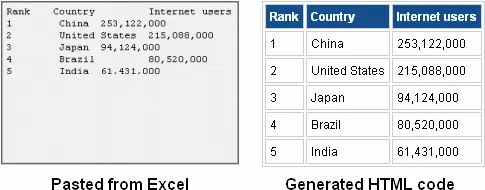
Tableizer is another simple tool for converting spreadsheet data into HTML table code. Create a table inside Excel or the Numbers app on your desktop, copy the cells and paste it inside Tableizer. It will generate the HTML code that can be used on your blog or website.
Embed Google Sheets in your Website
A popular option for embedding tabular data in a web page is through Google Docs (Spreadsheets). The advantage with this approach is that you can modify the data in the spreadsheet and embedded table will update itself to reflect the edits. There’s no need to edit the web page containing the table.
Go to spreadsheets.google.com, enter some data in the sheet and the choose the Publish to the Web option from the File menu. Choose Start Publishing and Google Drive will offer you the IFRAME embed code for that particular sheet.
The embedded sheet - see live version - will preserve the original formatting of the cells but it will still be a static HTML document - there’s no option for sorting or filtering data in the HTML table.
Embed Excel Sheets in Web Pages
This is my favorite method for embedding spreadsheet data in web page and I’ll soon explain why.
Go to office.live.com and create new blank workbook. Enter the tabular data inside the Excel sheet and then choose File -> Share -> Embed -> Generate HTML.
Excel, unlike Google Docs, allows you to embed a select range of cells and not the entire spreadsheet. You can also include a download link in the embedded cells making it easier for your website visitor to download and open the table in their local spreadsheet app. The embedded spreadsheet also offers better copy-paste than Google Docs.
Here’s a live version of an HTML table embedded using the Excel web app.
Related: Capture Web Tables into Excel
Make Static HTML Tables Interactive
If you wish to go with static HTML tables, instead of interactive spreadsheet based tables, you can consider adding the Excel button that will make your HTML tables interactive.
You have the regular HTML code for your <table> and all you have to do is add another HTML tag to your web page that will turn the embedded static table into an interactive sheet - — see this live version.
<a href="#" name="MicrosoftExcelButton"></a>
<table>
<thead><tr>
<th>Column A</th>
<th>Column B</th>
</tr></thead>
<tbody>
<tr>
<td>Cell A1</td>
<td>Cell B1</td>
</tr>
<tr>
<td>Cell A2</td>
<td>Cell B2</td>
</tr>
</tbody>
</table>
<script type="text/javascript" src="http://r.office.microsoft.com/r/rlidExcelButton?v=1&kip=1"></script>This code will add a little Excel button next to your HTML table and when someone clicks that button, it creates a beautiful and interactive view of table with support for sorting and filtering. You can even visualize the HTML table as graphs without leaving the page.
HTML Tables or Spreadsheets?
The advantage with static HTML tables is that they are SEO friendly (search engines can read your HTML table) while spreadsheet based tables are not. The latter however allow better formatting options and are relatively easy to update.
If you wish to have the best of both worlds, go with an HTML table and use the Excel interactive view that will let viewers interact with the table on demand.
Related Guide: How to Embed Anything in a Website


